Nested Slots Vue
vue-treeselect is a multi-select component with nested options support for Vue.js.
- Single & multiple select with nested options support
- Fuzzy matching
- Async searching
- Delayed loading (load data of deep level options only when needed)
- Keyboard support (navigate using Arrow Up & Arrow Down keys, select option using Enter key, etc.)
- Rich options & highly customizable
- Supports a wide range of browsers
- Slots in Vue.js components are a form of Dependency Injection; instead of tightly coupling a specific component by importing and rendering it directly inside another component, we can use a slot to decouple both components. Generic base components should never rely on components with specific functionality. But it’s not always that.
- Nested Slots Vue Js Login; The official router for Vue.js. Note that nested paths that start with / will be treated as a root path. This allows you to leverage the component nesting without having to use a nested URL. Vue.js (commonly referred to as Vue.
Requires Vue 2.2+
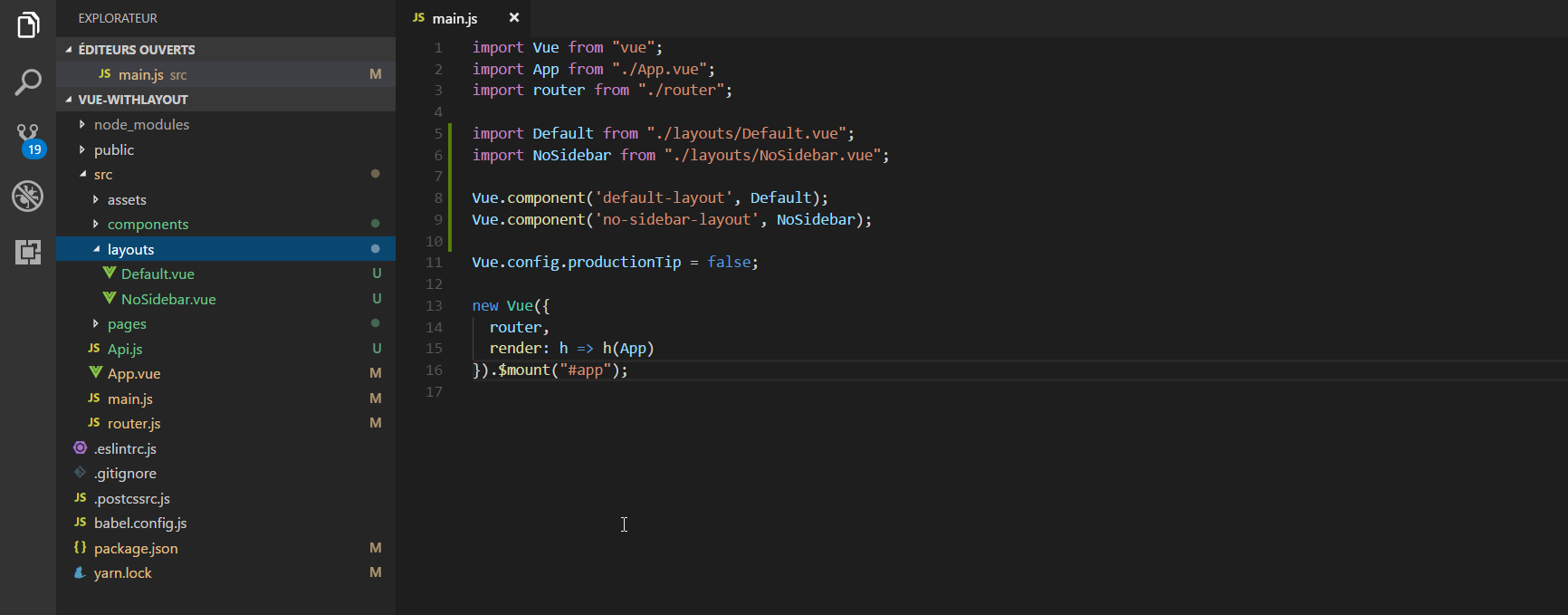
Single-file (.vue) components.
It's recommended to install vue-treeselect via npm, and build your app using a bundler like webpack.
This example shows how to integrate vue-treeselect with your Vue SFCs.
If you just don't want to use webpack or any other bundlers, you can simply include the standalone UMD build in your page. In this way, make sure Vue as a dependency is included before vue-treeselect.
Basic Features
This example demonstrates the most commonly-used features of vue-treeselect. Try the fuzzy matching functionality by typing a few letters.
The first thing you need to learn is how to define options. There are two types of options: a. folder options that are foldable & may have children options, and b. normal options that aren't & don't. Here, I'd like to borrow the basic concepts from Computer Science and call the former as branch nodes & the latter as leaf nodes. These two kinds of nodes together compose the tree.
Defining leaf nodes is quite simple:
Defining branch nodes only needs an extra children property:
Then you can pass an array of these nodes as the options prop. Note that, even if you assign an empty array to the children property, it's still considered to be a branch node. This is likely different from what you've learnt from Computer Science, in which a node with no children is commonly known as a leaf node.

For information on all available properties in a node object, see below.
More Features
This demonstrates more features.
Delayed Loading
If you have a large number of deeply nested options, you might want to load options only of the most top levels on initial load, and load the rest only when needed. You can achieve that by following these steps:
- Declare an unloaded branch node by setting
children: null - Add
loadOptionsprop - Whenever an unloaded branch node gets expanded,
loadOptions({ action, parentNode, callback, instanceId })will be called, then you can perform the job requesting data from a remote server
It's also possible to have root level options to be delayed loaded. If no options have been initially registered (options: null), vue-treeselect will attempt to load root options by calling loadOptions({ action, callback, instanceId }) after the component is mounted. In this example I have disabled the auto loading feature by setting autoLoadRootOptions: false, and the root options will be loaded when the menu is opened.
Async Searching
vue-treeselect supports dynamically loading & changing the entire options list as the user types. By default, vue-treeselect will cache the result of each AJAX request, thus the user could wait less.
Flat Mode & Sort Values
In all previous examples, we used the default non-flat mode of vue-treeselect, which means:

- Whenever a branch node gets checked, all its children will be checked too
- Whenever a branch node has all children checked, the branch node itself will be checked too
Sometimes we don't need that mechanism, and want branch nodes & leaf nodes don't affect each other. In this case, flat mode should be used, as demonstrated in the following.
If you want to control the order in which selected options to be displayed, use the sortValueBy prop. This prop has three options:
'ORDER_SELECTED'(default) - Order selected'LEVEL'- Level of option: C 🡒 BB 🡒 AAA'INDEX'- Index of option: AAA 🡒 BB 🡒 C

Prevent Value Combining
For non-flat & multi-select mode, if a branch node and its all descendants are checked, vue-treeselect will combine them into a single item in the value array, as demonstrated in the following example. By using valueConsistsOf prop you can change that behavior. This prop has four options:
'ALL'- Any node that is checked will be included in thevaluearray'BRANCH_PRIORITY'(default) - If a branch node is checked, all its descendants will be excluded in thevaluearray'LEAF_PRIORITY'- If a branch node is checked, this node itself and its branch descendants will be excluded from thevaluearray but its leaf descendants will be included'ALL_WITH_INDETERMINATE'- Any node that is checked will be included in thevaluearray, plus indeterminate nodes
Disable Branch Nodes
Set disableBranchNodes: true to make branch nodes uncheckable and treat them as collapsible folders only. You may also want to show a count next to the label of each branch node by setting showCount: true.
Flatten Search Results
Set flattenSearchResults: true to flatten the tree when searching. With this option set to true, only the results that match will be shown. With this set to false (default), its ancestors will also be displayed, even if they would not individually be included in the results.
Vue Component Slot
Disable Item Selection
You can disable item selection by setting isDisabled: true on any leaf node or branch node. For non-flat mode, setting on a branch node will disable all its descendants as well.
Nested Search
Sometimes we need the possibility to search options within a specific branch. For example your branches are different restaurants and the leafs are the foods they order. To search for the salad order of 'McDonals' restaurant, just search for 'mc salad'. You can also try searching 'salad' to feel the difference.

Concretely speaking, your search query gets split on spaces. If each splitted string is found within the path to the node, then we have a match.
Fuzzy matching functionality is disabled for this mode to avoid mismatching.
Customize Key Names
If your data of options is loaded via AJAX and have a different data structure than what vue-treeselect asks, e.g. your data has name property but vue-treeselect needs label, you may want to customize the key names. In this case, you can provide a function prop called normalizer which will be passed every node in the tree during data initialization. Use this function to create and return the transformed object.
Customize Option Label
You can customize the label of each option. vue-treeselect utilizes Vue's scoped slot feature and provides some props you should use in your customized template:
node- a normalized node object (note that, this is differnt from what you return fromnormalizer()prop)count&shouldShowCount- the count number and a boolean indicates whether the count should be displayedlabelClassName&countClassName- CSS classnames for making the style correct
Customize Value Label
You can customize the label of value item (each item in case of multi-select). vue-treeselect utilizes Vue's scoped slot feature and provides some props you should use in your customized template:
node- a normalized node object (note that, this is differnt from what you return fromnormalizer()prop)
Vuex Support
In all previous examples, we used v-model to sync value between application state and vue-treeselect, a.k.a two-way data binding. If you are using Vuex, we could make use of :value and @input, since v-model is just a syntax sugar for them in Vue 2.
Concretely speaking, we can bind getter to :value to make vue-treeselect reflect any changes in your Vuex state, and bind action or mutation to @input to update your Vuex state whenever the value changes.
Node
Props
Events

Vue 3 Slots
Slots